I have a Qualtrics form iframed on a page I am creating for our Enrollment Management team: https://gardner-webb.edu/admissions-and-financial-aid/undergraduate-admissions/visit-us/transfer-open-house
Our practice is to create custom thank you pages so we can track sources and conversions via Google Analytics.
I have set up my Qualtrics form to redirect to my thank you page for this event: https://gardner-webb.edu/thank-you-pages/transfer-open-house-thank-you
However, when users complete the Qualtrics form, the thank you page is embedded on the page, which looks (frankly) ridiculous. See screenshot attached.
Qualtrics Support did not offer any solution.
Is there anything I can do on the Percussion side to simply open the thank you page in a new tab?
Thanks in advance for your help.
Cindy
Hi Cindy!
It’s a little tricky because of the iframe and the interplay with the Editor but you should be able to get this working with a basic Widget Builder widget a little bit of script.
Steps to Create a basic Frame Busting widget
- Access Widget Builder
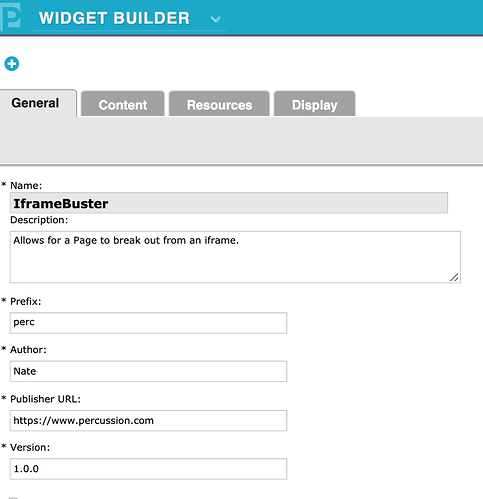
- Create a new widget called iFrameBuster
- Fill in the other fields (use gw for prefix 1.0.0 for version)
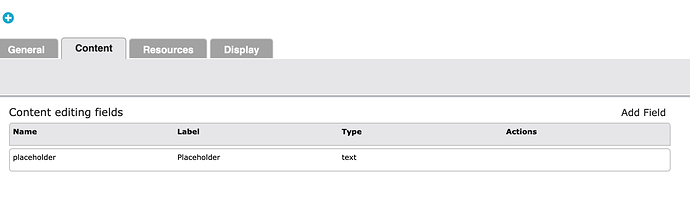
- On the Content tab, add a text field named placeholder.
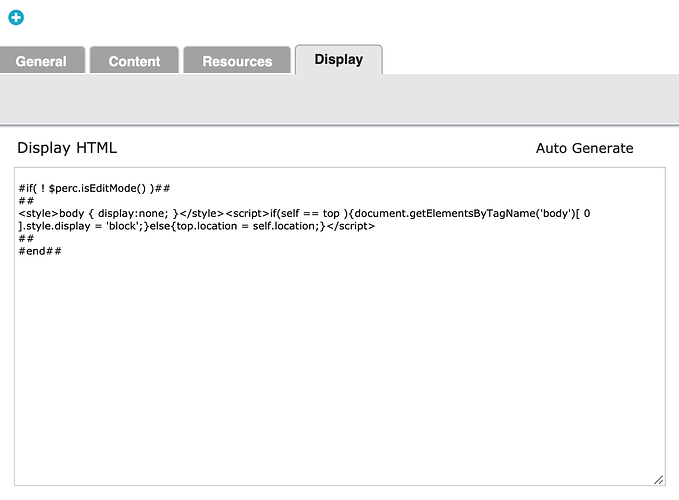
- On the Display tab, paste in the following script:
#if( ! $perc.isEditMode() )##
##
<style>body { display:none; }</style><script>if(self == top ){document.getElementsByTagName('body')[ 0 ].style.display = 'block';}else{top.location = self.location;}</script>
##
#end##
-
Save the widget. Select the widget in the list and click the Deploy button in the Widget Builder to deploy it.
-
Edit the Thank You Page Page, or Template and add the Widget on the Layout tab to a region. On the content tab type anything into the placeholder field “on” or “X”. Note that the Widget will show up in the Custom list in the Widget tray.
-
Publish the Thank You Page.
What should happen now is that the Thank You page will see that it is in an iframe and if it is, will redirect to the full screen mode outside of the frame. Here are a few screenshots of the Widget Builder setup.
Hope this helps!
-n
Hey Nate!
Thanks for your reply & detailed instructions.
I was able to make the widget, apply it to the template, and publish the page.
However, the redirect still did not open outside the iframe. I’m wondering if this is b/c it’s technically not a clicked link, but rather a redirection once the form is submitted. Could that be why?
Also, I noticed when I try to open the page’s editor in Percussion, I get a full screen view of the page outside of Percussion completely, which I thought was odd. Is this a bug of the widget?
Hi Nate,
Matt’s on my team so forgive us double-teaming you. 
We appreciate your help!
Cindy
1 Like
Hi Matt!
Make sure that the #if( ! $perc.isEditMode() )## block is wrapping that display template. It basically is saying do not render this code in the editor. If it does render in the editor it will try to bust out of the editor frame which you don’t want. I actually have a page that is stuck like that at the moment because I added the script to the Additional Head content directly.
Do you see any errors on the JavaScript console when the form is submitted? The only concern I have is that because the iframe is pulling from another domain that it could trigger a cross domain error, if that’s the case it may need a little more work.
The page I tested in is here:
https://help.percussion.com/percussion-cm1/validation/widgets/iframe/bust-a-frame.html
Is basically a page with iframe to a thank you page on the site.
-n
This is what I have. Then I added the widget to the content div of a page’s template.
There are cross domain errors in the console we could try to remedy, but would that stop a link from opening in the current window as opposed to the iframe?
We ended up creating a separate web template to use on these thank you pages as a workaround.
Thanks again for your help!